Proč a jak optimalizovat obrázky na webu
Přemýšleli jste někdy při vkládání obrázku na váš web, co vlastně znamená alternativní text a jestli vám jeho vyplnění pomůže zviditelnit obrázek ve vyhledávači jako je Google Images? Zjistěte, jak se vypořádat s obrázky a proč jim věnovat pozornost při vkládání na váš web.
Co je to optimalizace obrázků
Na optimalizaci obrázků se lze dívat ze dvou úhlů. První pohled se zajímá o zmenšení velikosti souboru obrázku bez redukce jeho kvality. Kdežto druhý se věnuje SEO obrázků.
Pomocí zajímavých obrázků můžete návštěvníky přivést na váš web. U produktů, které jsou vizuálně atraktivní, byste se měli nad obrázky zvlášť pozastavit. Postup při práci s nimi bude jiný u produktů, které nejsou tolik atraktivní nebo hůře zachytitelné. Měli byste se proto zamyslet, jak váš potenciální zákazník přemýšlí při vyhledávání a co ho na produktu zajímá. Pravděpodobně se obrázkového vyhledávače bude ptát na to, jak vypadá váš produkt, hledá inspiraci nebo vhodný ilustrační obrázek pro vlastní použití. V mnoha případech se tak může stát, že uživatele obsah vašeho webu nezajímá, protože mu bude stačit obrázek, který se zobrazuje rovnou na Google.
Jak optimalizovat obrázky
Myslete na rychlost načítání a komprimujte obrázky
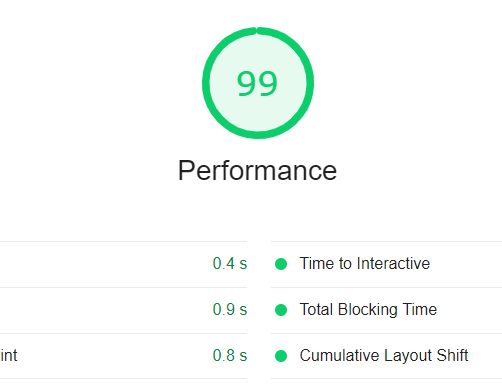
Rychlost načítání webu je jedním z parametrů, na které je v rámci SEO třeba myslet. Ovlivňuje ji také rychlost načtení obrázku. Pokud obrázky na webu budou mít velikost v řádech několika Mb, někteří uživatelé by se jich při prohlížení ani nemuseli dočkat – chceme jim přece dodat co nejlepší uživatelský zážitek a navíc nevíme, zda k načítání používají pevný internet, WiFi či data. To nám pomůže vyřešit komprimace obrázků.
Snažte se o to, aby komprimace byla co nejméně ztrátová. Nenechte webové rozhraní zmenšit soubor automaticky za vás a tím viditelně snížit kvalitu. Komprimujte obrázek tak, aby měl maximálně 500 Kb, nejlépe však kolem 100 Kb. Že to není možné? Pomocí různých nástrojů to jde i bez výraznějšího zhoršení kvality obrázku. Navíc pro většinu webů nepotřebujete extra kvalitní fotky ve vysokém rozlišení, důležité je, ať jsou obrázky dostatečně kvalitní a nejsou rozpixelované. Body navíc získáte za vaše vlastní fotografie než ty z fotobanky.
Komprimaci můžete provést pomocí exportu v Adobe Photoshopu či Adobe Bridge, pomocí online nástrojů pro kompresi obrázků jako je třeba Compressor nebo TinyJPG, který existuje také v podobě pluginu do WordPressu.
Vyplňujte alternativní text
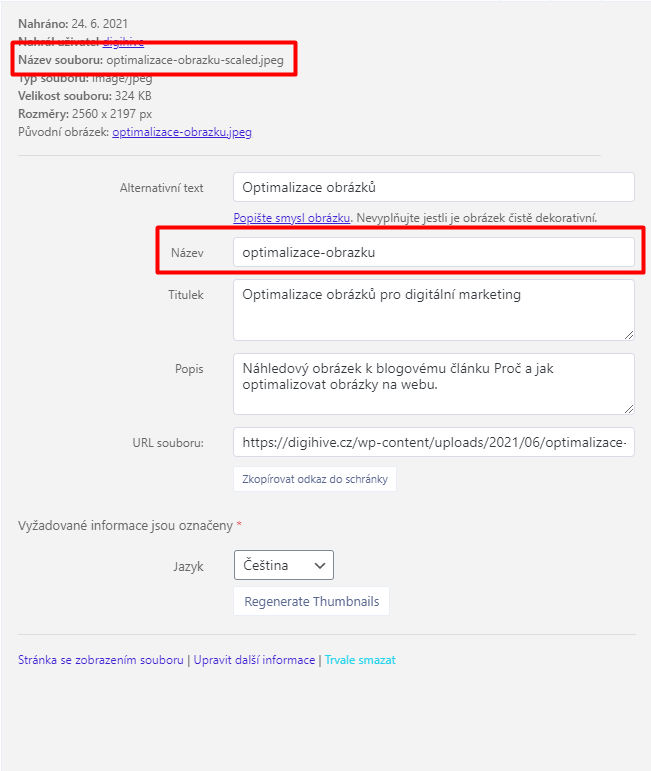
Boti, kteří pravidelně procházejí vaše webové stránky, aby je zařadili do výsledků vyhledávání neumí sami analyzovat, co se na obrázku nachází. Je tedy na vás, abyste to vyplněním potřebných dat botům prozradili. To můžete provést buď přímo v kódu webu při vkládání obrázku nebo ve vašem administračním rozhraní.
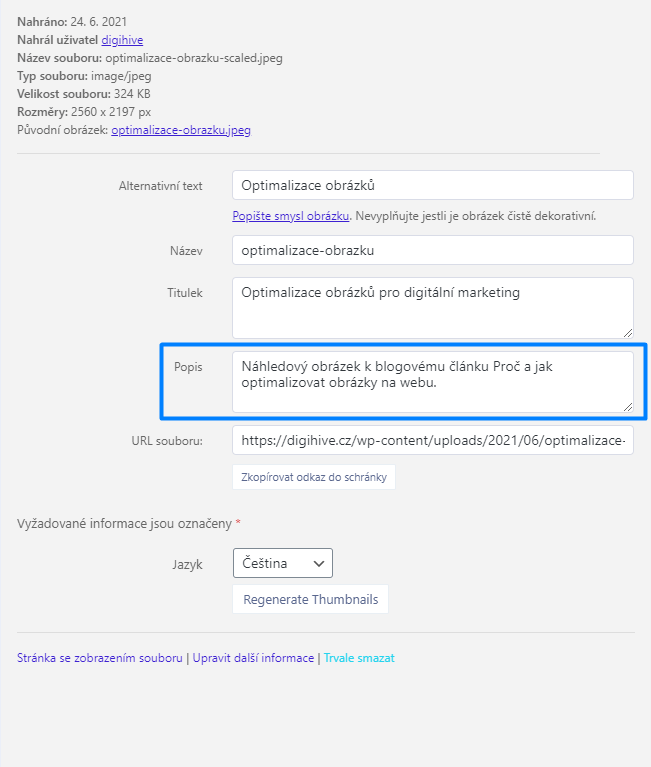
- Alternativní text popisuje to, co se na obrázku nachází. Zobrazí se, pokud z nějakého důvodu nepůjde uživatelům obrázek načíst nebo zobrazit. Je důležitý také pro jedince se zrakovým postižením, kterým hlasová čtečka váš správně napsaný alt text přečte. Pokud je obrázek dekorativní, text nevyplňujte.

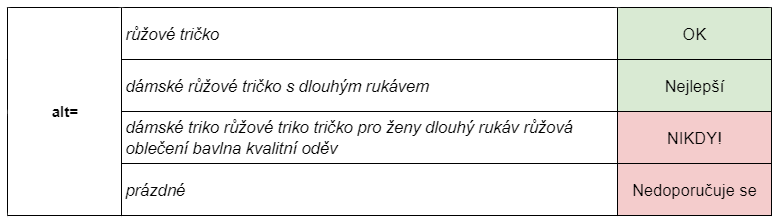
- Název souboru změňte už před vložením obrázku na web. Není vhodné vkládat obrázky s defaultním názvem z fotoaparátu, ale rovnou v něm využít klíčová slova. Místo IMG001.jpg použijte například damske-ruzove-tricko.jpg.

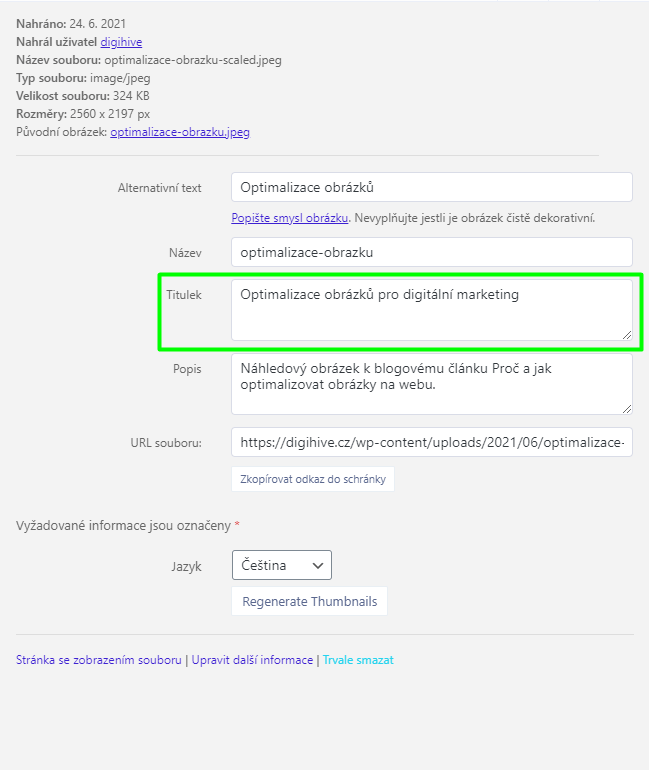
- Titulek se objeví, když na obrázek najedete kurzorem, takže se netýká mobilních zařízení. Tento text v rámečku se objeví i v případě vyplněného alt textu, avšak pokud vyplníte titulek, tak právě on bude mít přednost.

- Popis můžete využít k doplnění dalších informací k obrázku.

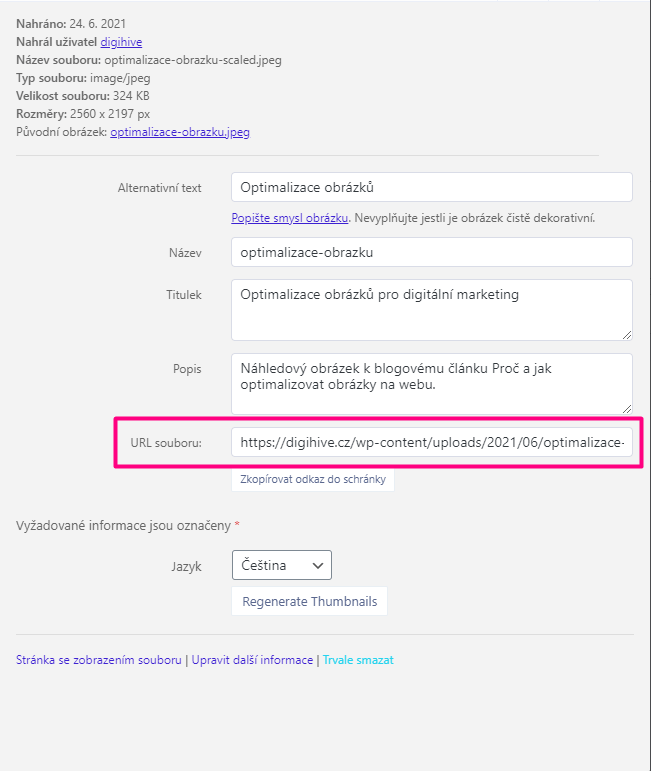
- URL souboru by mělo mít správnou strukturu (ne digihive.cz/hkj87-img86877Z.jpg)

6 tipů navíc
- Nic se nemá přehánět, a proto byste i při optimalizaci měli myslet na to, že metadata vyplňujete nejen pro roboty, ale zejména pro lidi. Keyword stuffing se nevyplácí ani při optimalizaci obrázků. Vžijte se do role toho, komu budou pomocí čtečky vaše texty předčítány.
- Nezapomeňte na relevantnost! Optimalizujte obrázky s ohledem na umístění. Zkrátka a jednoduše nevkládejte na web s oblečením fotografii lednice.
- Vyvarujte se velkého množství textu přímo v obrázku, roboti jej stejně nepřečtou a vy budete muset využít alternativního textu.
- Je vhodné objekt na obrázku co nejdetailněji popsat, text by však neměl vydat na román. Délka popisu se pohybuje okolo 125 znaků.
- Neříkejte, že jde o obrázek. Roboti ví, že narazili na obrázek, jen neumí poznat, co je na něm. Nepište proto do popisku „obrázek růžového trička“.
- Nezapomeňte popsat ovládací prvky a ikony, především ty, které uživatele vedou k nějakému kroku – například přihlášení, registraci či nákupu.
Stále si nejste stoprocentně jisti, že se s obrázky zvládnete poprat sami? Napište nám, dáme SEO vašeho webu do pořádku.