Design webových stránek je to první, co návštěvníka na webu zaujme. Vzhled proto do velké míry určuje, zda ze stránky odejde nebo se stane zákazníkem. Cílem web designu je vytvořit funkční a přehledné webové stránky, které budou s návštěvníky komunikovat správné věci a dovedou je až k samotné koupi produktu.
Při tvorbě webových stránek je však třeba kromě pěkného designu myslet i na funkčnost a přehlednost (UX a UI), ty jdou ruku v ruce s vzhledem. S naší pomocí si nemusíte vybrat mezi hezkou grafikou a funkčností. S námi zvládnete obojí uděláte dojem, odlišíte se od konkurence a dosáhnete vyšších zisků.
Do kvalitního webdesignu a webové grafiky se vyplatí investovat, originální a unikátní vzhled stránek vám umožní lépe budovat váš brand a návštěvníci, to jsou stávající i noví zákazníci, si vaši značku lépe zapamatují.
Co vás čeká, když se spolu pustíme do grafiky
1. Wireframe
Pokud se rozhodnete pustit se do webové grafiky s námi, v této fázi už nejspíše budeme mít hotový wireframe. Wireframe, který je důležitou součástí UX webu, slouží k vyladění strategického směřování projektu mezi designerem a zadavatelem a dává předchozím datům a analýzám konkrétní podobu. Při tvorbě webové grafiky s ním budeme dále pracovat.
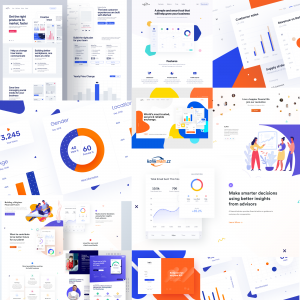
2. Příprava moodboardu
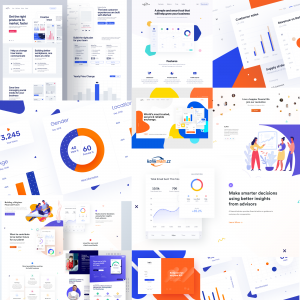
Abychom si navodili ten správný pocit při tvorbě vaší webové prezentace, vytvoříme takzvaný moodboard. Ten je souborem vizuálních materiálů, které mají za úkol představit určitý koncept a styl. Je první vlaštovkou webdesignera, který na moodboard dokáže přenést náladu a vyznění svého nápadu. Správný moodboard by měl ve vás vyvolat emoce vašeho produktu, držet se jasné vize a být odrazovým můstkem pro tvorbu dalších vizuálních materiálů.


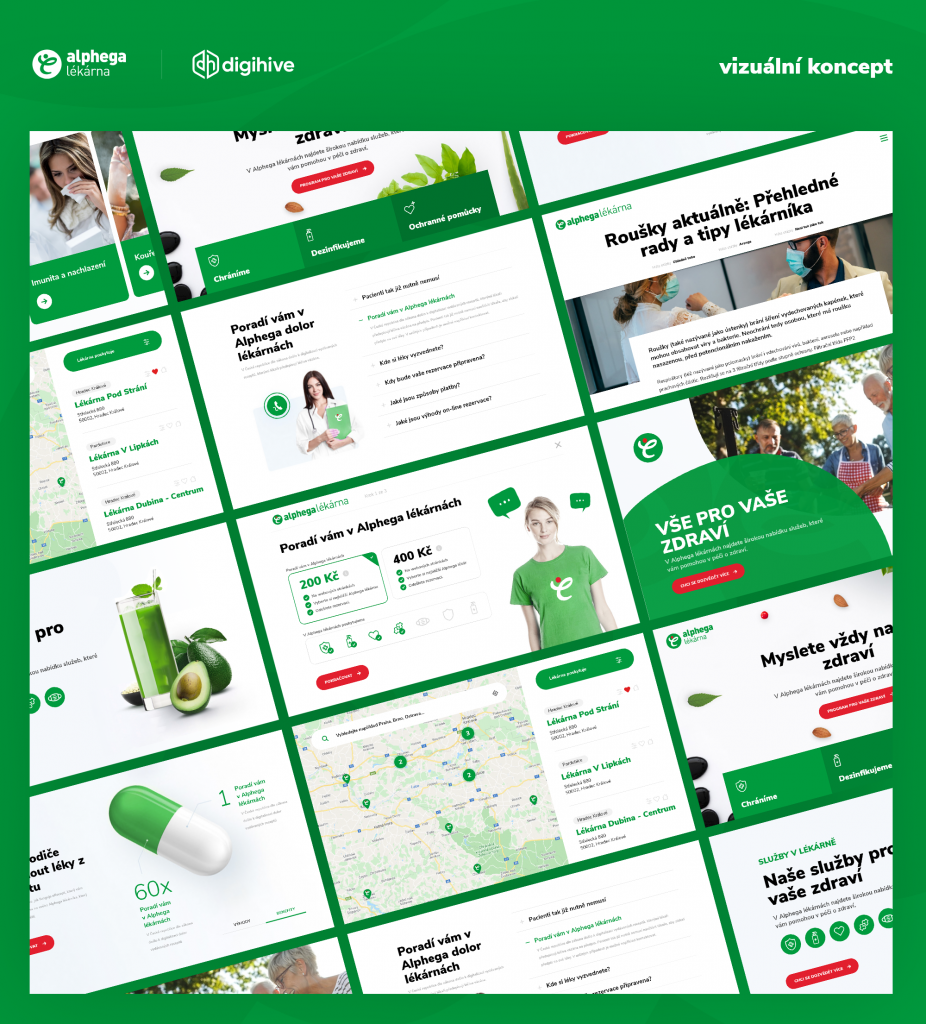
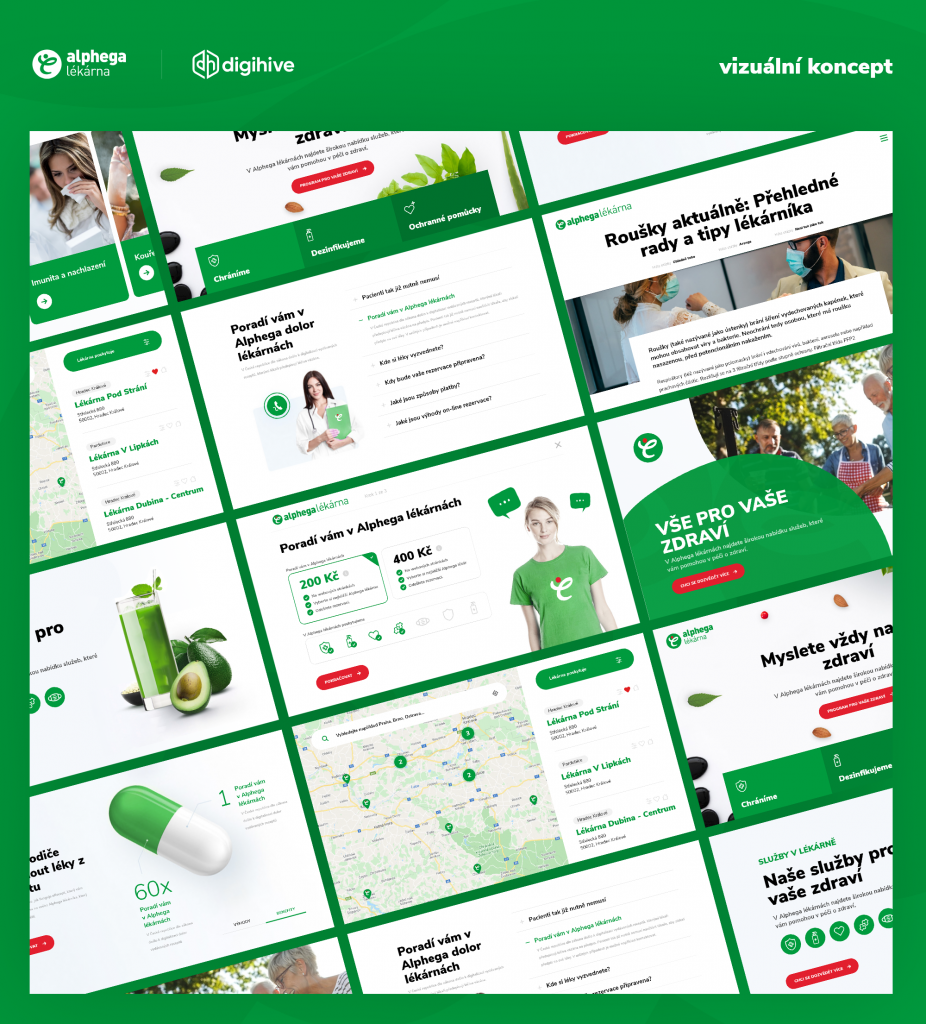
3. Tvorba grafického konceptu hlavní stránky
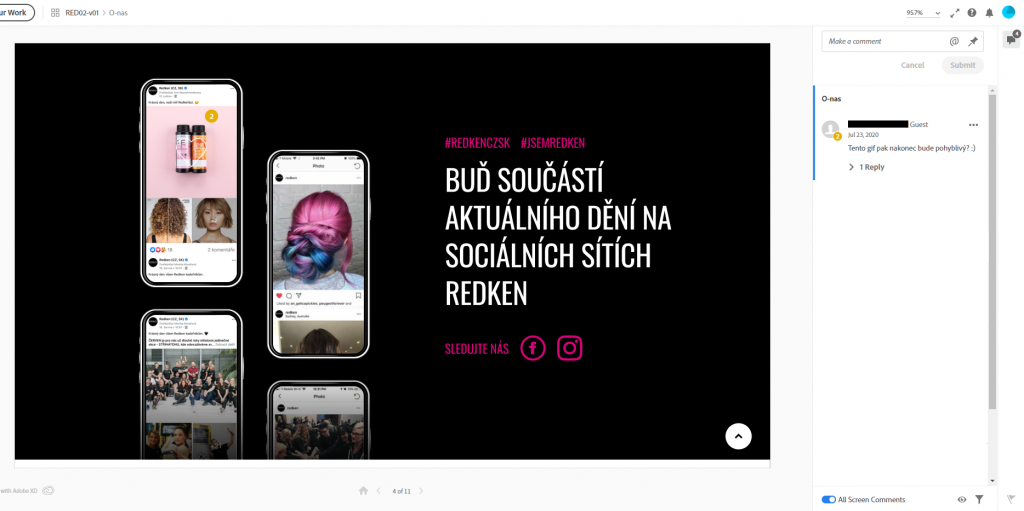
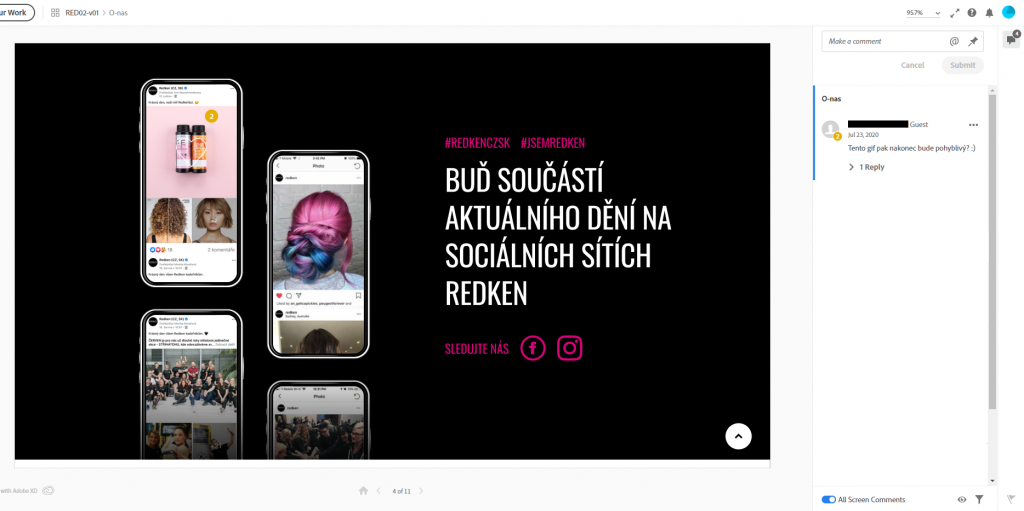
Než se pustíme do kompletní grafiky všech stránek vašeho webu, nejprve vytvoříme grafický koncept hlavní stránky, tedy homepage. Tady už jsme o krok blíže k výslednému designu, protože probíhá reálná tvorba grafiky tak, jak ji později uvidíte na svém webu. Abychom dosáhli co nejlepších výsledků, průběžně s vámi návrhy konzultujeme a zpracováváme zpětnou vazbu. V digihive používáme k tvorbě webdesignu program Adobe XD, nejenže se nám s ním perfektně pracuje a šetří nám spoustu času, umožňuje také vytvořené návrhy nahrát do online prostředí a přímo je komentovat. Feedback mezi agenturou a klientem tak probíhá rychleji a přehledněji.
Více o tom, proč k tvorbě UX a webdesignu používáme Adobe XD, se dozvíte v našem článku Adobe XD, těžký kalibr pro tvorbu webů.

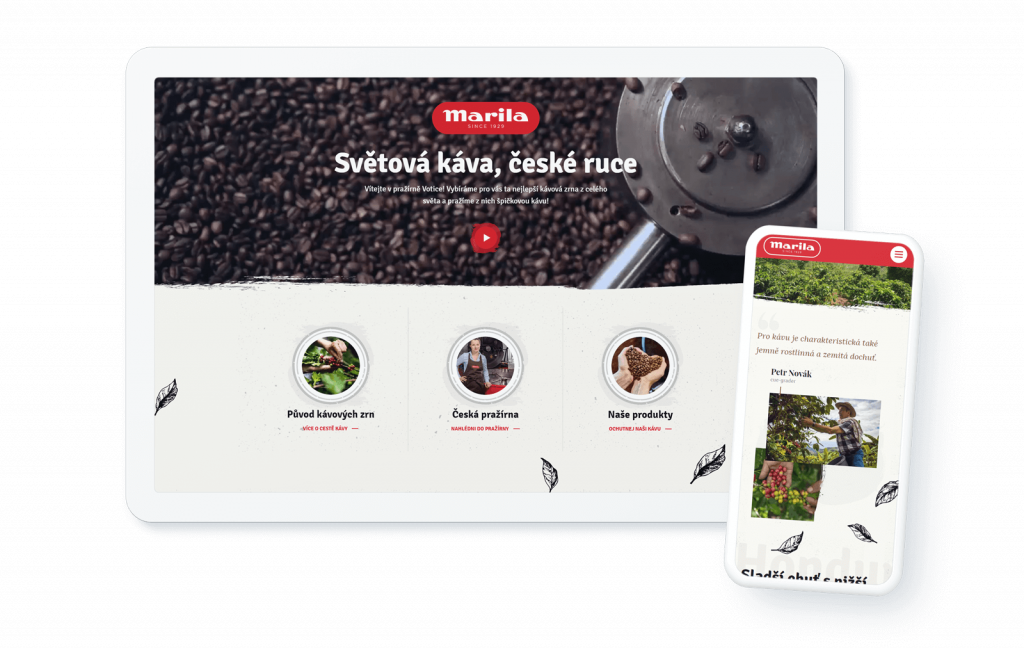
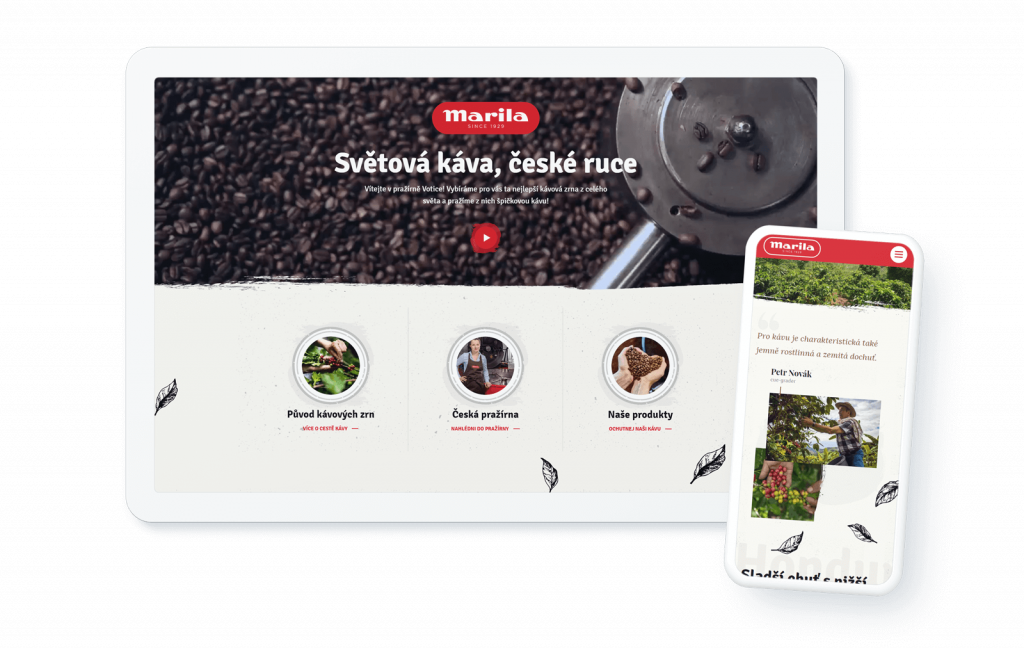
4. Nezapomínáme na mobilní verzi designu
51 % uživatelů si dnes prohlíží webové stránky na mobilu nebo tabletu. Responzivní design pro mobilní zařízení by tedy v dnešní době měl být samozřejmostí. Nechcete přece mít vyladěný vzhled a funkčnost jen na desktopu a přijít tak o zákazníky, kteří jsou zvyklí k prohlížení webů používat hlavně mobilní telefon. Scrollovat desktopovou verzí webové stránky na mobilním telefonu je pro mnohé hororový sen. Nejenže to nevypadá dobře, ale je to i naprosto nepřehledné. Pokud uživatel za danou dobu na vašem webu nenajde to, co hledal, odejde rychleji než přišel. Proto je pro nás tvorba mobilní verze webového designu samozřejmostí.

5. Co vás čeká dále?
V digihive vás umíme provést kompletní tvorbou webu. Jestli se do tvorby webových stránek rozhodnete jít s námi, vyřešíme celý proces s naším vývojovým týmem interně a vy už se nemusíte o nic starat. Pokud si objednáte pouze grafiku, precizně vám připravíme balíček pro vašeho programátora, aby se mohl pustit ihned do práce.
Také by vás mohlo zajímat